

So that you may need to include a white part in the marker covering the paths's end -which would still be visible due to anti-aliasing and on a dark background etc. Nonetheless you can achieve custom markers that would display shifted arrowheads in inkscape (though the shifting distance wouldn't follow with the stroke widths of the two object -when scaled etc.-, and on the side note in your example the black line is more of a visual cue, what would make inkscape adapt to either a stroked path or a filled path with no stroke),īut then the "gap" of the marker wouln't cover the stroke beneath/above. If there was a gap in between the snapped end node and the arrow head, the rotation and the placement could end up being way off. It inherits its rotation from the end node Screencasts for making multipanel scientific figures using InkscapeĬreating Figures: Part 2.The arrow is assigned to the node of the path, which is snapped to that black line Navigate to where you saved the SVG file on your computer. Labels and ArrowsĬreating Figures: Part 3. For Inkscape, the release notes say Stock markers use SVG 2.0 context-stroke to automatically take on the stroke color of the object (MR 2009). Once the project is open head down to the bottom of the left side tool bar and select. If SVG 1.1 compatibility is needed, the setting for marker colors in Edit -> Preferences -> Input/Output -> SVG export can be activated and SVG 1.1 compatibility can be activated in the 'Save as' dialog.

What is your figure going to look like? Should you crop imagery ahead of time? Do you need to adjust image or exposure? (Note: Some journals don't allow digital manipulation of imagery). Mickey head svg free, disney svg, mickey mouse svg, instant download. The first is that Markers do not take the color of the stroke. Do this in a bitmap editing program (e.g.
#Inkscape arrow free#
Valentines SVG File Love Arrow with Heart Just a Gnome Free SVG File. Import all your images: Either Link or Embed.In fact (48d18c81, ) and (1.0+r73+1) take color from the fill (note the above screenshot), but (7802ed9, ) does take its color from the stroke, as illustrated in the svg file. Note things can be “above” or “below” others. Composite your images to make your design: Lock proportions to avoid stretching.Hold the “shift” key to select multiple objects. Finish each label: Replace each letter as necessary.Duplicate label to make more: Select label, duplicate object, move.Construct one label: Consider font and contrast.Use Align and Distribute (switch to "relative to first selected"). Click and drag your object over the object you’d like to cut the hole into and position it exactly where you’d like the hole to be.Use align and distribute to put labels at corners of each panel. One of these is a stroke, which plays a role in SVG path animation. Create arrows: Use the Line Tool to draw a straight line segment (click, click-click).
#Inkscape arrow how to#
How To Fix Unwanted Filled Areas In An SVG In Cricut Design Space. When scaling objects, scale the stroke width by the same proportion. Then use Fill and Stroke tool to set the line width and add arrow head to start (or end). When scaling rectangles, scale the radii of rounded corners. Inkscape also keeps a history of the zoom levels youve used in this work session.

Move gradients (in fill or stroke) along with the objects. Yet another convenient way to change the color of an object is by using the Dropper tool (F7 or D). Just click All objects with the same blue fill color are now selected. Then do Filters > Morphology > Oultine, and adjust the parameters to give you a thin black outline.

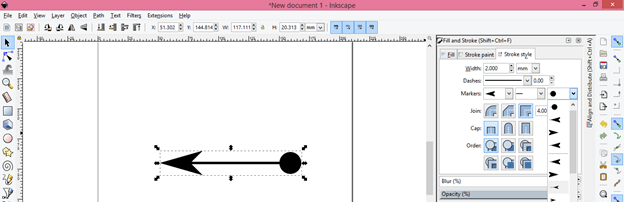
You may want to switch to the chequered background display in Document Properities so you can see it. Move patterns (in fill or stroke) along with the objects. Draw a line, set the stroke to white, and apply an arrow head. Set the Page Size: Open Document Properties.įifth, rotation and skewing take place around a Rotation centerpoint.Open Fill and Stroke dialog ( Shift + Ctrl + F) Select Stroke Style tab Choose an arrow for the Start Marker and/or End Marker Change the stroke width to increase/decrease the size of the arrow Using the selection tool F1 Click Path > Stroke to Path. Set background to not be transparent (increase alpha channel to 255). This will convert the stroke into multiple paths-one for the line itself and one for each marker. Save with name “Lastname-Original.png” The resultant PNG file is your finished figure.


 0 kommentar(er)
0 kommentar(er)
