

Common questions Unable to write to file because the file is dirty If the matching Language Pack is not installed, VS Code will display English. Note: You must have the appropriate Language Pack installed for the language you specify with the command-line switch. If you want to use a specific language for a VS Code session, you can use the command-line switch -locale to specify a locale when you launch VS Code.īelow is an example of using the -locale command-line switch to set the VS Code display language to French: code. You can have multiple Language Packs installed and select the current display language with the Configure Display Language command. You can search for Language Packs in the Extensions view ( ⇧⌘X (Windows, Linux Ctrl+Shift+X)) by typing the language you are looking for along with category:"Language Packs". Available locales Display LanguageĪs described above, VS Code ships with English as the default display language, but other languages are available through Marketplace Language Packs. The locale can also be changed by editing the argv.json file directly ( Preferences: Configure Runtime Arguments) and restarting VS Code. The Configure Display Language command writes to the Runtime Configuration Arguments file argv.json in your user VS Code folder (. You will be prompted to restart when you select a locale. Changing the locale requires a restart of VS Code.
VISUAL STUDIO CODE LOGO INSTALL
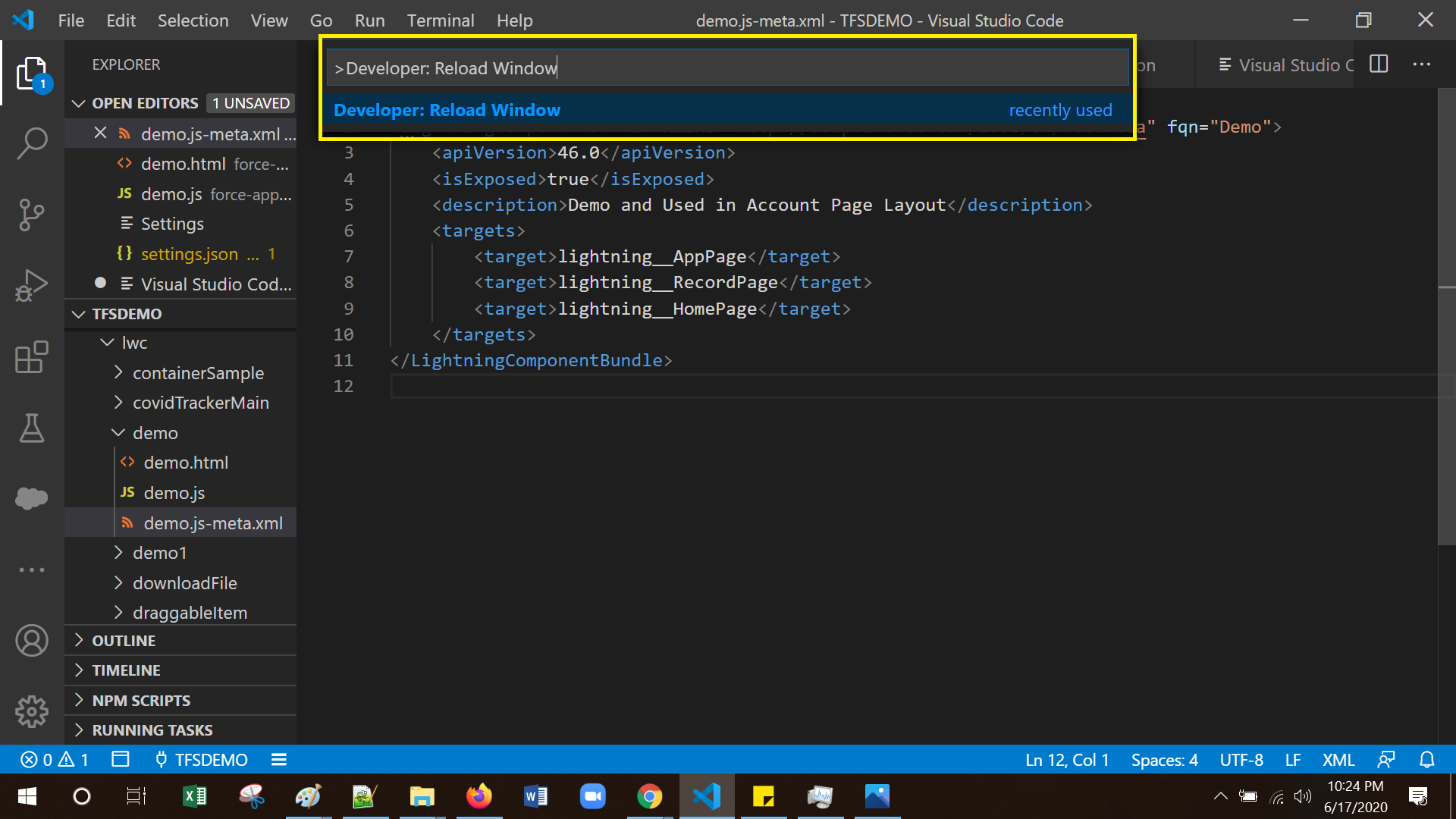
option to install more Language Packs from the Marketplace, or select a different locale from the list. Press Enter and a list of installed languages by locale is displayed, with the current locale highlighted. Press ⇧⌘P (Windows, Linux Ctrl+Shift+P) to bring up the Command Palette then start typing "display" to filter and display the Configure Display Language command. You can also override the default UI language by explicitly setting the VS Code display language using the Configure Display Language command. If you want to add programming language support, for example for C++ or Java, refer to the Programming Languages section of the documentation.
VISUAL STUDIO CODE LOGO HOW TO
Note: This topic explains how to change the display language in the VS Code UI via Language Packs such as French or Chinese.

Below is an example recommending a Simplified Chinese Language Pack:Īfter installing the Language Pack extension and following the prompt to restart, VS Code will use the Language Pack matching your operating system's UI language. VS Code detects the operating system's UI language and will prompt you to install the appropriate Language Pack, if available on the Marketplace. Visual Studio Code ships by default with English as the display language and other languages rely on Language Pack extensions available from the Marketplace.
If you have any problems with the icons inside of this repo, then go ahead and create an issue here. If you have any suggestions or requests for new icons, please file that in the main vscode repo. To duplicate, click on the arrow next to the title name above and select Duplicate to your Drafts.
VISUAL STUDIO CODE LOGO UPDATE
Note that duplicating the file will break the link to the master components and you'll have to manually update the file when there are updates. If you'd like to copy this page and make modifications, you can go ahead and make a copy to your drafts. If you are creating your custom icons and want to use the same colors as our icons, simply select a color from the color library in the right panel (we have a dark/light pairing for each one): You can also copy the SVG code if you'd prefer by right-clicking on the icon and going to Copy As > Copy As SVG: If you need to re-use an existing icon, simply select the icon you want to export and click on Export in the right panel: If you are new to Figma and would like to learn how to use it, check out their getting started guide or their YouTube channel for tutorials. We will try to keep the icons updated as much as we can. We also have these icons available in a public Figma file that is linked to our master library. You will find both dark and light versions of the icons.

This repository is to store all of the icons used in Visual Studio Code.


 0 kommentar(er)
0 kommentar(er)
